Vous êtes webmaster, graphiste, développeur web ou autre métier du numérique et vous recherchez un outil vous permettant une meilleure collaboration avec votre équipe et même avec vos clients ?
Laissez moi vous présenter un outil qui vous intéressera sûrement et dont la fonction première est de laisser des commentaires sur un site web en ligne, des images (des mockups par exemple) mais aussi des fichiers au format PDF.
Et je dois vous dire que ce qui m’a décidé à vous en parler, c’est avant tout que les personnes qui seront invitées à commenter ne seront pas obligées d’être inscrites à cet outil.
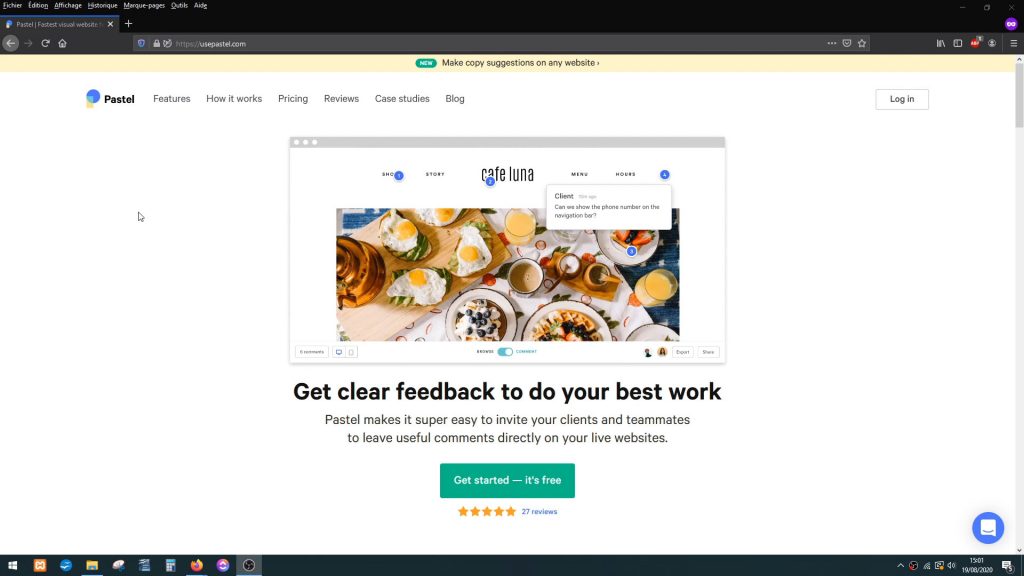
Allez, je ne vous ferai pas attendre plus longtemps. Voici donc cet outil : c’est Pastel.
Le travail collaboratif facilité avec Pastel
Pastel est une plateforme canadienne.

Le concept est simple. Vous enregistrez l’URL du site web (qui doit être déjà en ligne) sur votre tableau de bord Pastel. Ce qui générera un canvas et un lien à partager à vos collaborateurs et/ou à vos clients.

Juste pour information, c’est un outil de collaboration et non un outil de conception de mockups comme Invision par exemple.
Inscription sur Pastel pour accéder à votre espace de travail
Vous avez une formule gratuite sans limite de temps dès votre inscription. C’est une bonne initiative pour vous permettre d’appréhender un peu l’outil et tester pour voir si ça correspond à votre mode de travail.
Inscription
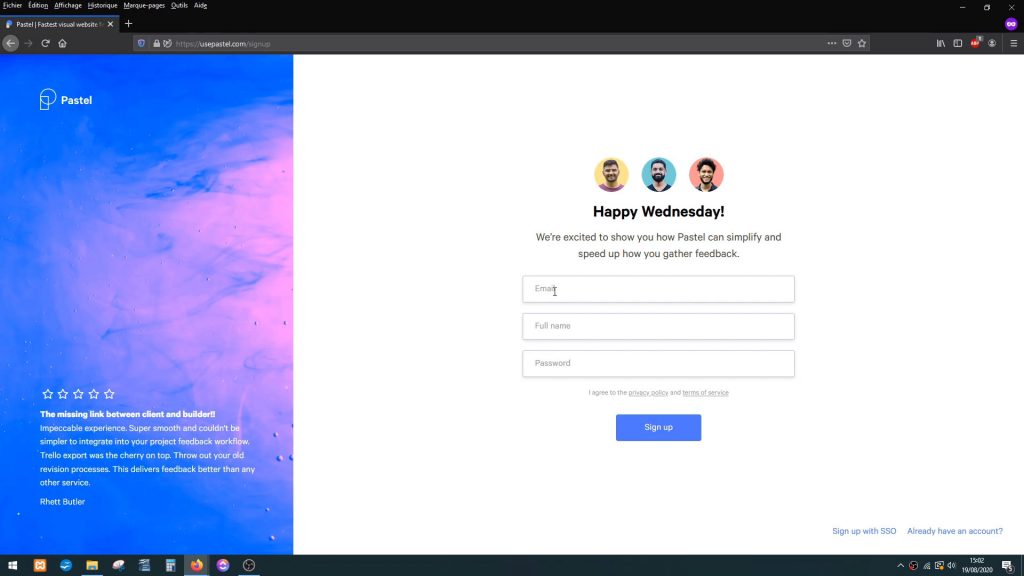
Pour vous inscrire, vous cliquez sur le bouton « Get started – it’s free » puis vous indiquez votre adresse e-mail et votre nom.

Vous terminez par la saisie du mot de passe que vous aurez créé.
Espace de travail
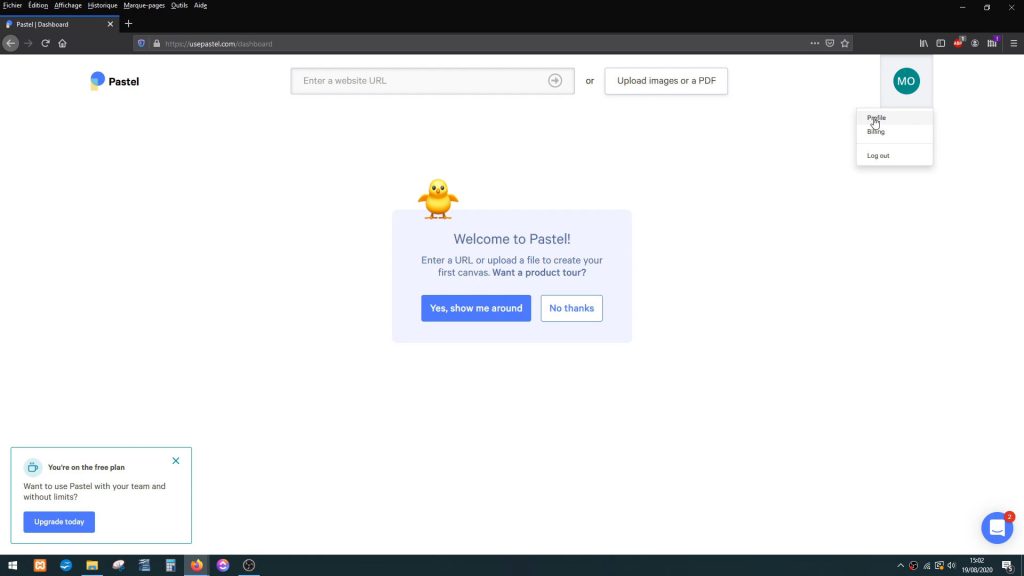
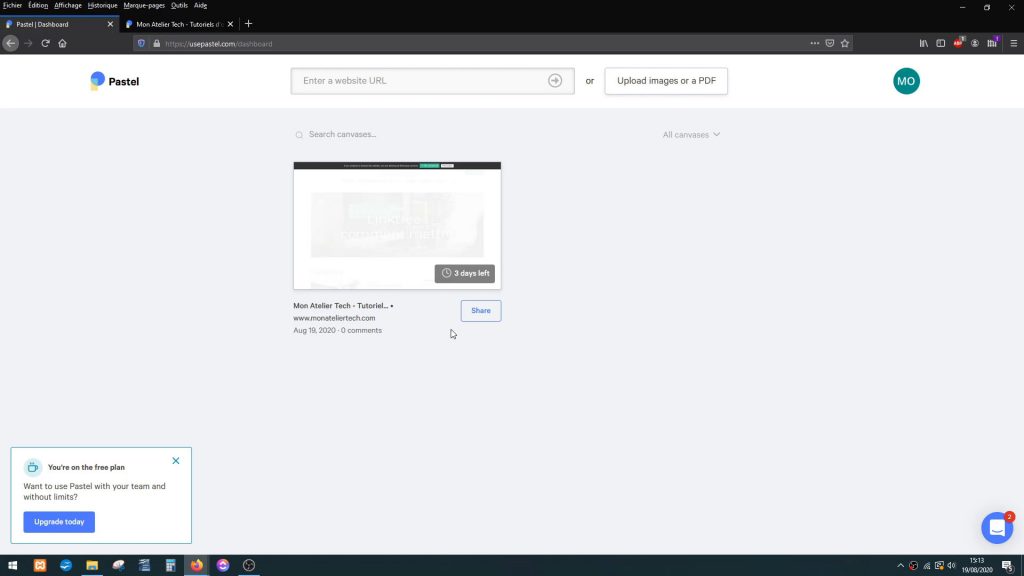
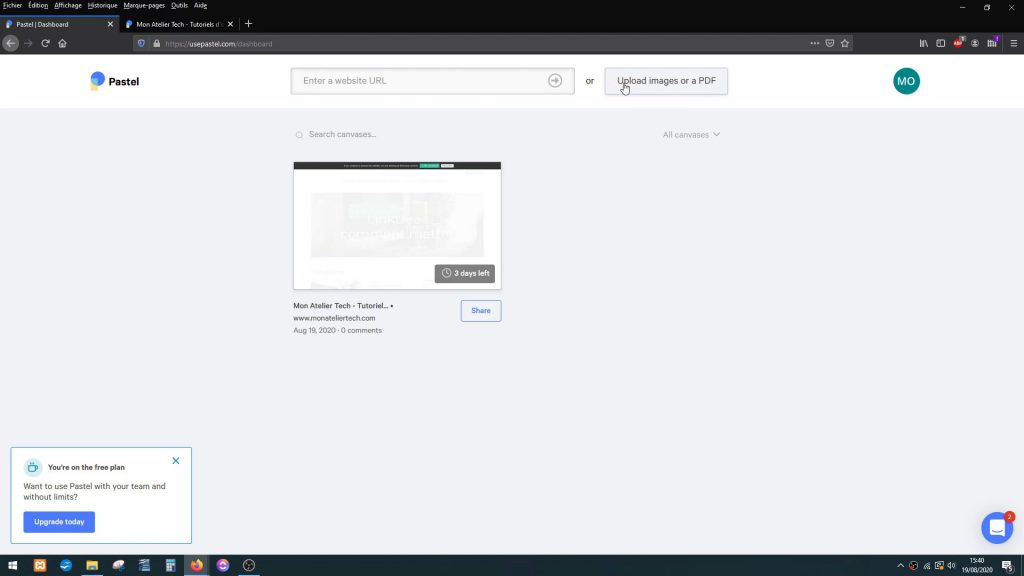
Une fois connecté, vous accédez à votre tableau de bord.
Pour consulter et modifier votre profil ainsi que toutes vos informations personnelles, il vous suffira de cliquer sur le bouton destiné à cet effet dans le coin supérieur droit de la page puis de faire défiler la liste déroulante.

Vous trouverez tous vos canvas au centre de la page.
Le canvas
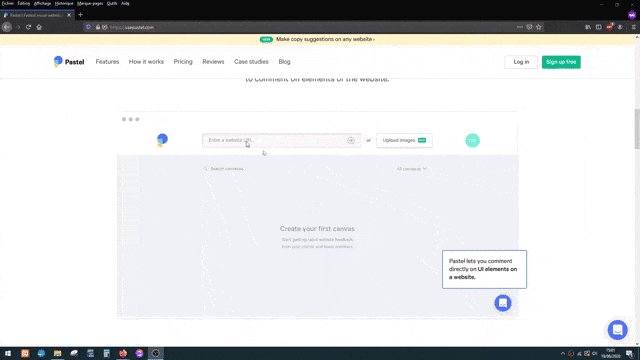
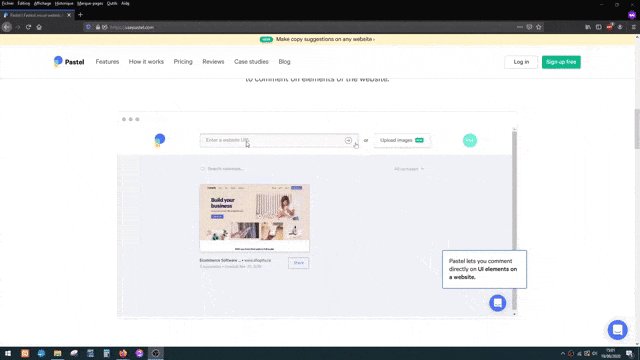
Je vous montre maintenant comment créer un canvas.
Création du canvas
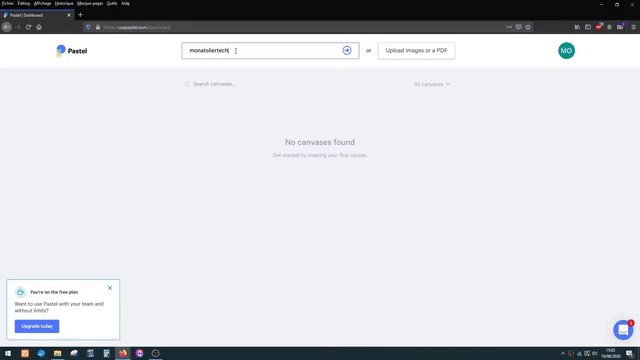
Dans le champ « Enter a website URL », vous entrez, comme indiqué, l’URL du site web en ligne sur lequel vous souhaitez avoir par la suite des commentaires de vos collaborateurs et/ou de vos clients.
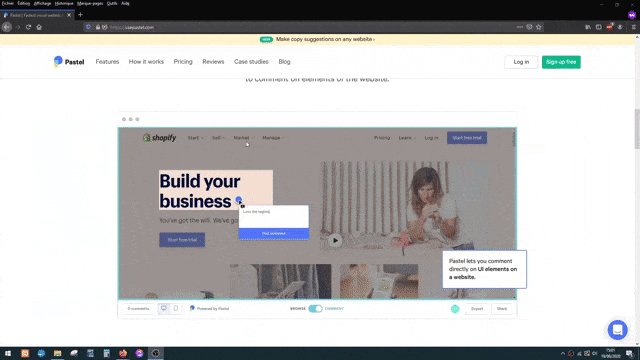
Ici, à titre d’exemple, j’entre l’URL de mon site monateliertech.com. Un simple clic sur la flèche à sa droite et voilà, le canvas est créé.

Je vous fais la démonstration avec la formule gratuite car, dans mon activité, je n’en ai pas encore l’utilité. Mais j’ai trouvé l’outil tellement intéressant qu’il m’est apparu indispensable de vous le faire découvrir.
Avec cette formule, lorsque vous créez un canvas, vous n’aurez droit qu’à 3 jours de commentaires. Autant vous dire que c’est court ! Donc, si vous souhaitez utiliser Pastel pour votre activité, je vous conseille de passer à une formule supérieure avec plus d’options. Je vous parlerai des différents tarifs un peu plus bas dans l’article.
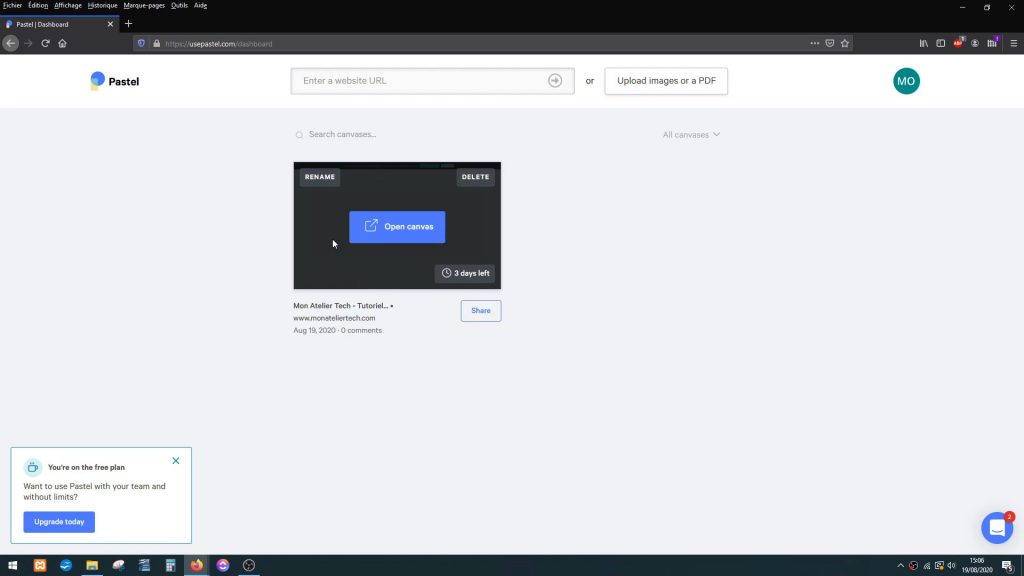
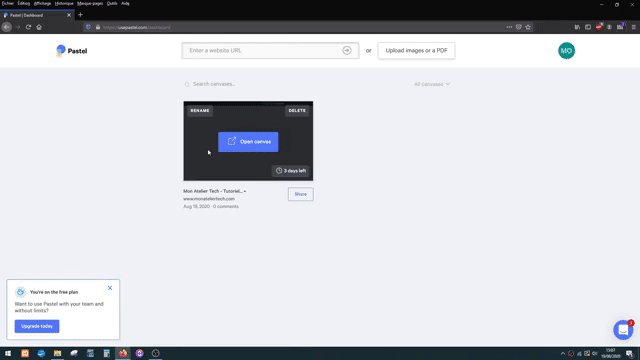
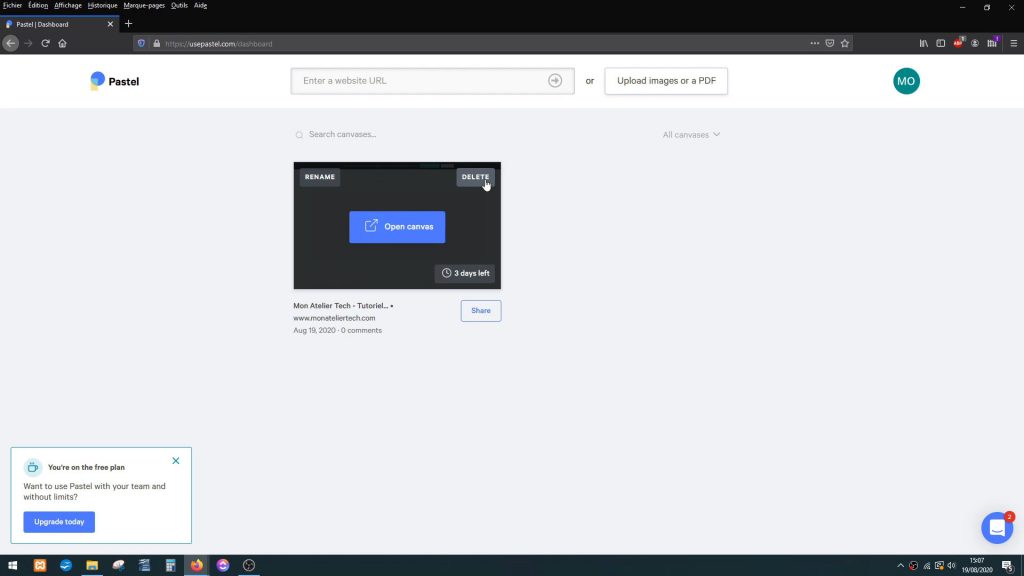
Quand vous êtes sur votre tableau de bord, vous pouvez réaliser certaines actions directement sur le canvas.
En passant la souris dessus, des boutons apparaissent.

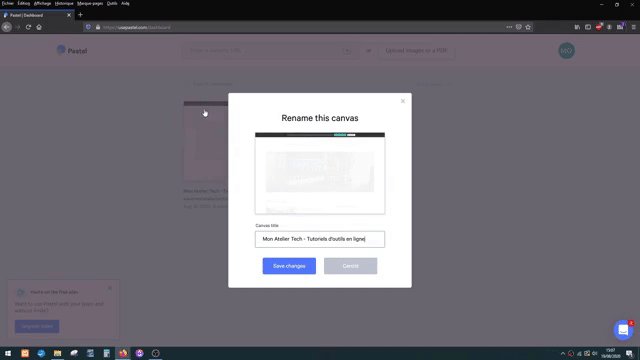
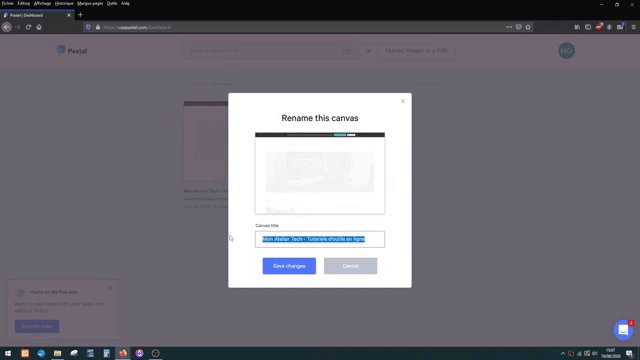
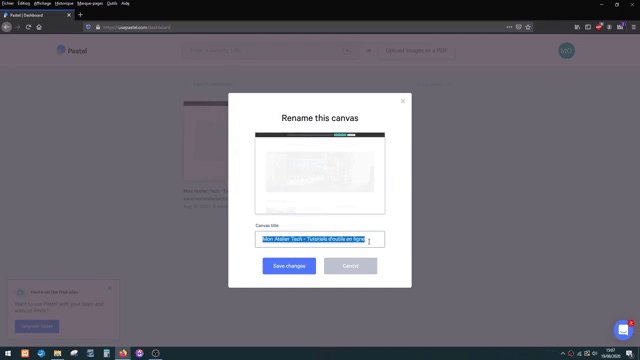
Lorsque le canvas est créé, son nom est généré automatiquement mais vous n’avez pas forcément envie de garder le nom généré. Pour renommer le canevas, cliquez sur le bouton « Rename », saisissez le titre souhaité dans le champ puis cliquez sur le bouton « Save changes ».

Il est également possible de supprimer le canvas à l’aide du bouton « Delete ».

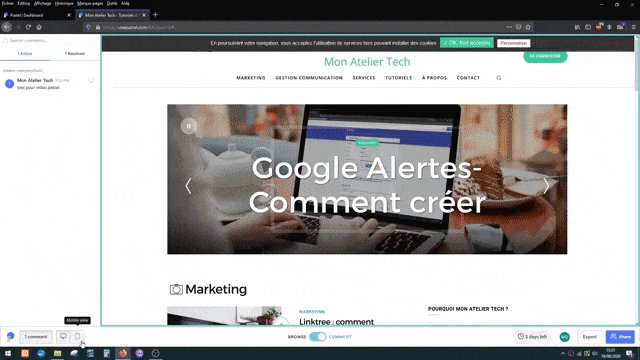
Pour ouvrir le canvas, vous ne pouvez pas le rater. C’est le gros bouton bleu au milieu : « Open canvas ».

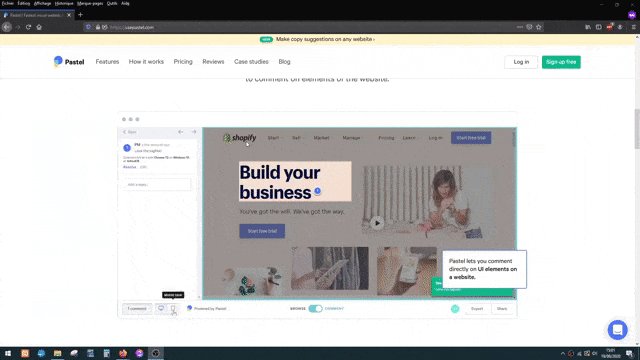
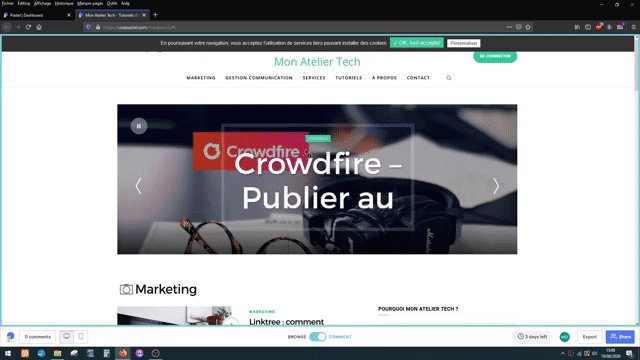
Ce qui est vraiment génial, c’est que l’on peut avoir des commentaires sur toutes les pages de son site et, en plus, on peut naviguer sur le site normalement.
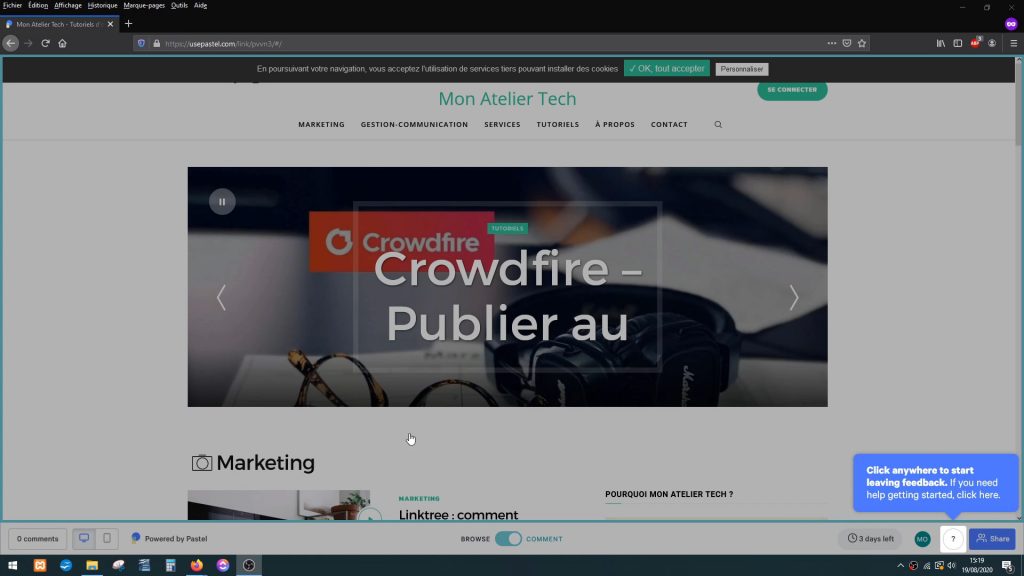
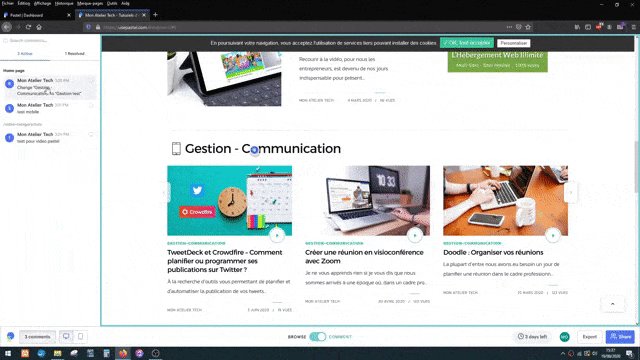
Il faut savoir aussi que, quand vous ouvrez un canvas, il est mis automatiquement en mode « Comment » (commentaires). Si vous avez des commentaires à faire sur telle ou telle page, il faut tout d’abord se mettre en mode « Browse » pour pouvoir naviguer sur le site. Vous n’avez ensuite qu’à réactiver le mode « Comment » pour laisser un commentaire sur la page.

Pour désactiver le mode « Comment », il vous faudra faire glisser le cran au bas de la page vers le mode « Browse ». Pour le réactiver, faites glisser le cran dans le sens inverse vers le mode « Comment » mis en valeur par la couleur de sa police qui passe du noir au vert.
Vue ordinateur vs mobile
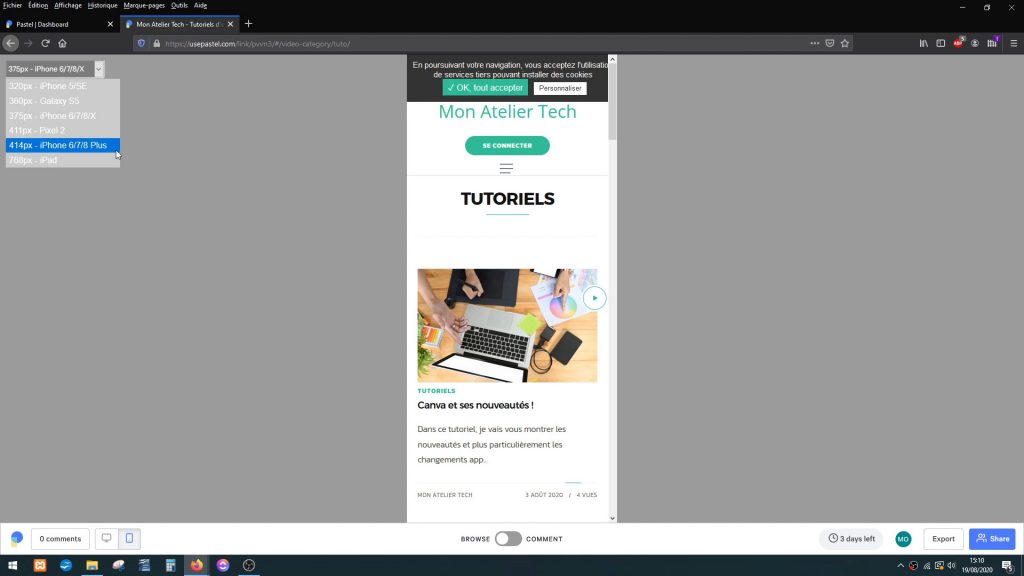
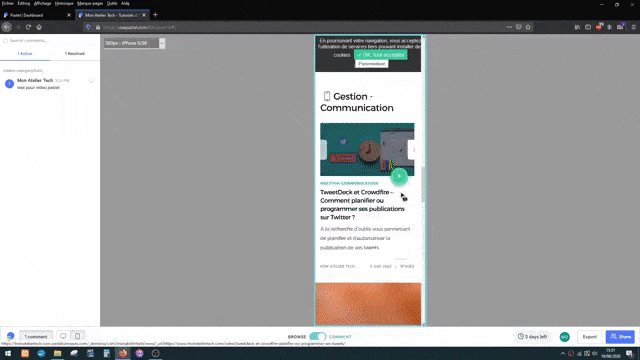
Par défaut, c’est la vue ordinateur du site qui est proposée par Pastel. Vous avez cependant la possibilité d’opter pour la vue mobile. Pour que votre page passe en vue mobile, il suffira de cliquer sur l’icône en forme de smartphone dans le coin inférieur gauche de la page (le bouton en forme d’ordinateur est quant à lui situé juste à sa gauche).

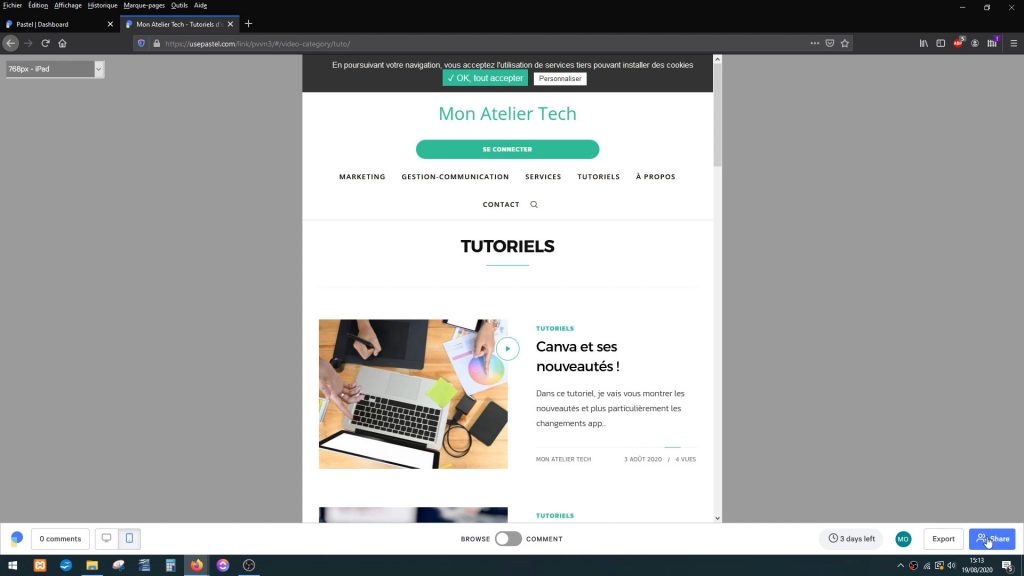
En haut à gauche, vous avez le choix entre plusieurs modèles de mobiles et le format iPad.

C’est hyper pratique ! Votre équipe ou vos clients pourront ainsi donner leur avis sur plusieurs formats du site web que ce soit en vue ordinateur, en vue mobile, et même en vue tablette avec l’iPad. Un site web, pour être consultable par tous les utilisateurs, doit en effet être adapté à tous les formats actuels existants. Et si ce n’est pas le cas, il se peut que le format mobile fonctionne plus ou moins bien par rapport au format ordinateur. Donc il y aura forcément des corrections à effectuer et, du coup, les commentaires serviront à aider à repérer les éléments à modifier.
Envoi d’une invitation
L’intérêt ici, rappelons-le, c’est que vous puissiez avoir des commentaires de vos collaborateurs et/ou vos clients directement sur votre site.
Il existe deux façons d’envoyer l’invitation à partir de la plateforme Pastel.
Soit vous cliquez sur le bouton bleu « Share » qui se trouve en bas à droite de la page.

Soit alors vous retournez sur le tableau de bord et vous cliquez sur le bouton « Share » en dessous du canvas à droite du nom et de l’URL.

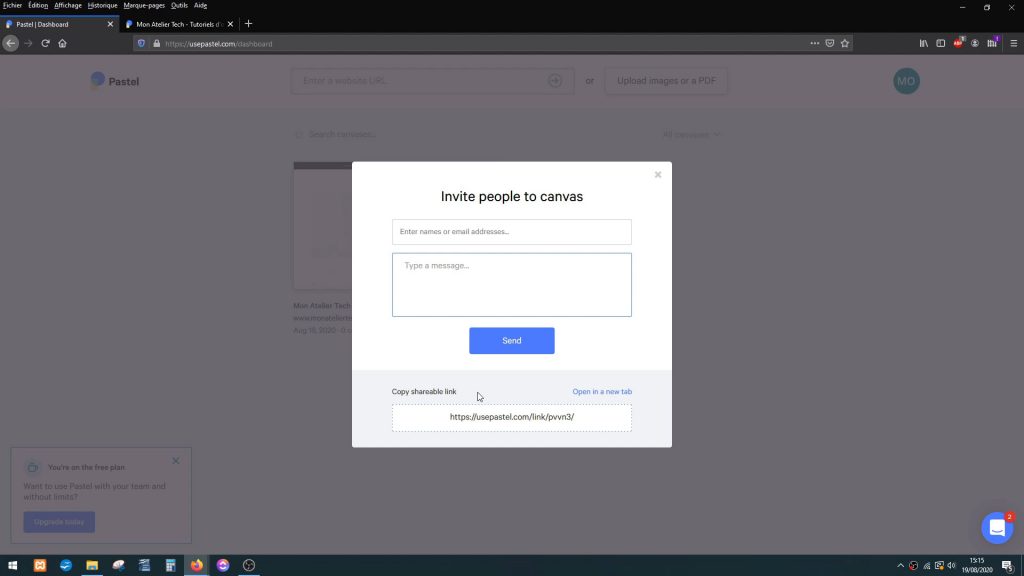
Une fenêtre apparaît ensuite vous demandant de saisir, dans le champ, les noms des collaborateurs à inviter, détenteurs d’un compte sur Pastel. Ils pourront alors accéder directement au Canvas. Autrement, pour les non-inscrits, il faudra dans ce cas saisir leur adresse e-mail.
Et, si vous souhaitez ajouter un message, ce sera possible dans le cadre destiné à cet effet qui sera visible après avoir cliqué sur « Include a personal message ». Validez enfin avec le bouton bleu « Send ».

Autre possibilité qui s’offre à vous si vous préférez vous-même procéder à l’envoi du lien : copier le lien proposé par Pastel sous « Copy shareable link ».

D’un simple clic dessus, vous copiez le lien automatiquement. Et vous partagez ce lien sur Slack, Trello, Clickup, Discord ou toute autre plateforme sur laquelle vous travaillez avec vos collaborateurs et/ou vos clients afin qu’ils puissent le consulter et collaborer. Ou vous envoyez tout simplement le lien par mail.
La procédure est la même que ce soit pour le créateur du canvas ou pour l’invité.
Consultation du lien
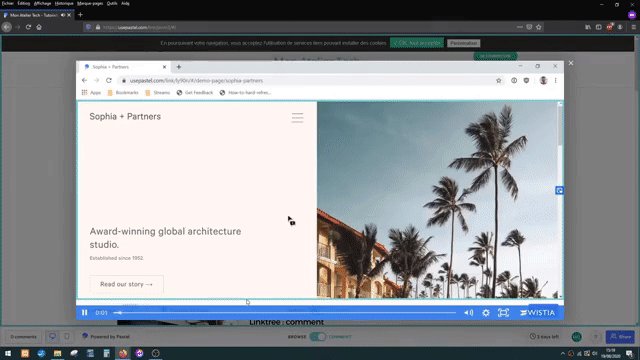
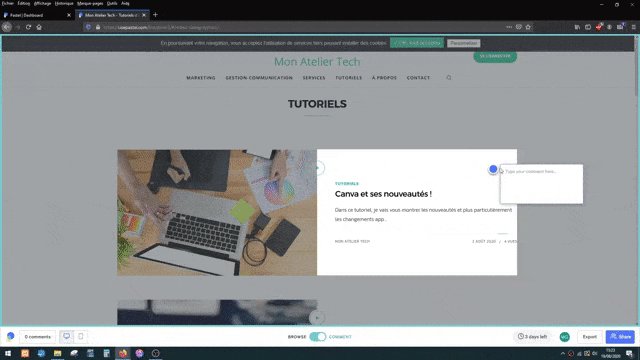
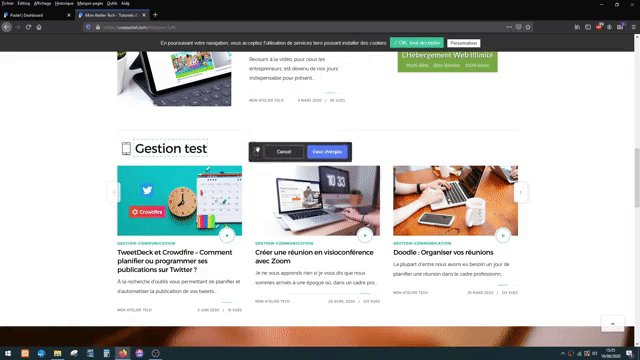
La personne qui consultera votre lien arrivera sur une page, une réplique de la page d’accueil du site.

Elle verra un petit message sur fond bleu qui lui indique de cliquer sur le point d’interrogation en bas pour obtenir de l’aide. Il s’agit en fait d’un petit tutoriel en anglais qui explique les actions que l’on peut réaliser.
On nous montre par exemple comment on peut éditer un commentaire sur un canvas.
On nous explique aussi que, si l’on n’a pas de compte Pastel, on doit quand même mentionner son nom, son prénom et son adresse e-mail. Notez que cela ne créera pas de compte Pastel. C’est juste à titre informatif afin que tous les collaborateurs/clients puissent identifier à qui appartient le commentaire.

La personne pourra laisser un commentaire et voir également les commentaires déjà présents.
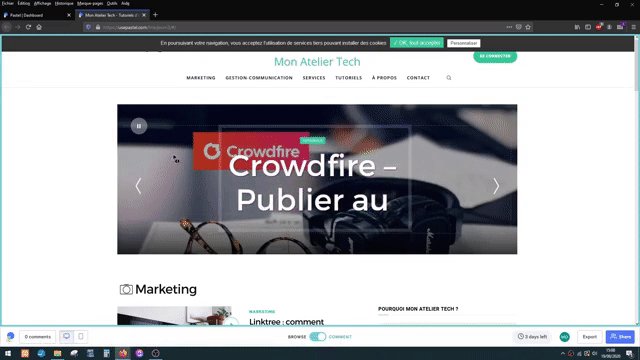
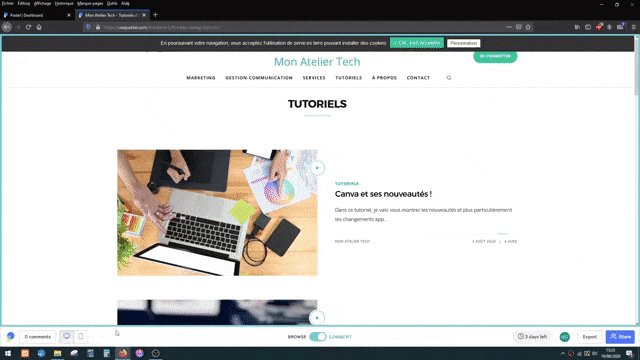
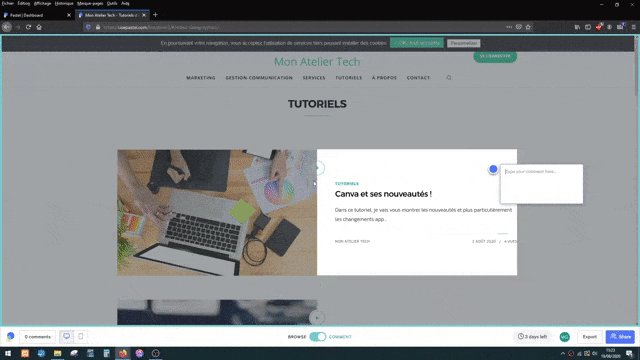
Vous constaterez la présence d’une petite flèche noire visible à l’écran. Et, lorsque vous passez la flèche sur les éléments du site web, des cadres en pointillés apparaissent. Il vous est possible en fait de laisser un commentaire pour chaque élément présent sur le site web.
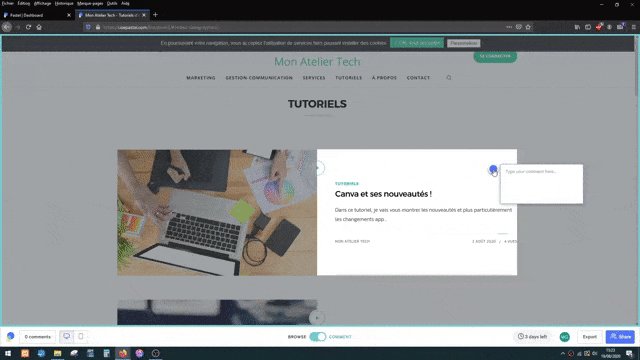
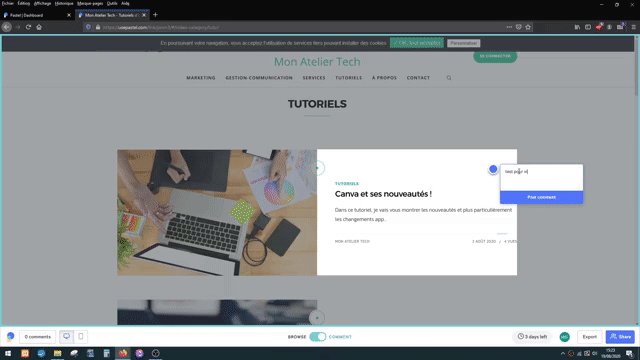
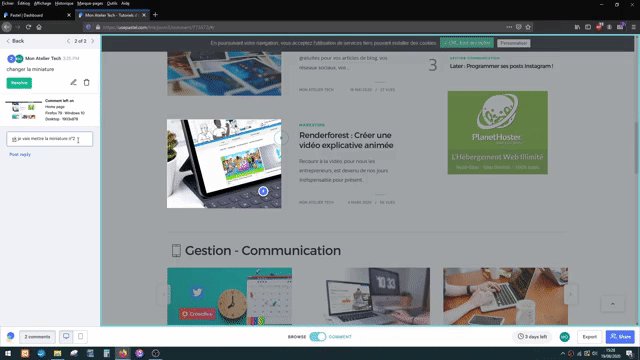
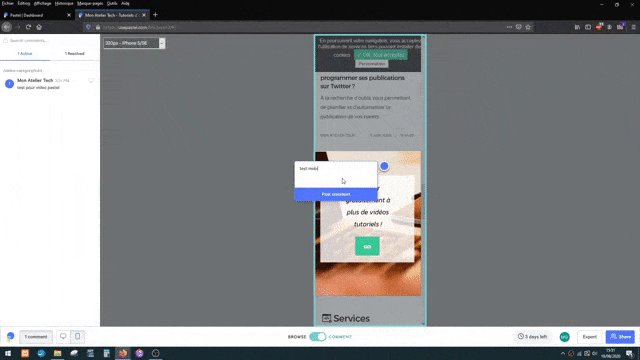
Pour cela, cliquez dans le cadre pour lequel vous désirez laisser un commentaire.

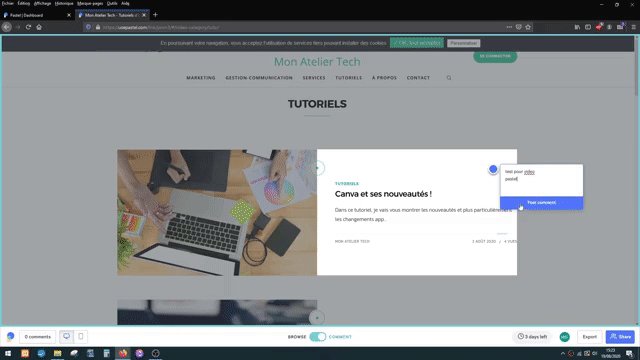
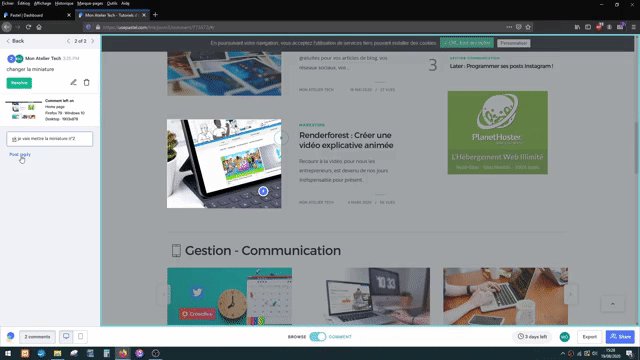
Saisissez le commentaire et validez en cliquant sur « Post comment ».

Une petite pastille bleu s’affiche sur l’élément où vous avez laissé un commentaire. Ce qui est bien pratique ! Tout le monde peut en effet voir, en explorant le site, que l’élément en question comporte un commentaire. Lorsqu’une personne clique dessus, une fenêtre latérale apparaît sur le côté gauche. On y trouve les informations principales concernant l’éditeur du commentaire, juste en dessous le commentaire et une capture d’écran qui, d’un simple clic, nous renvoie vers la page contenant ce commentaire.

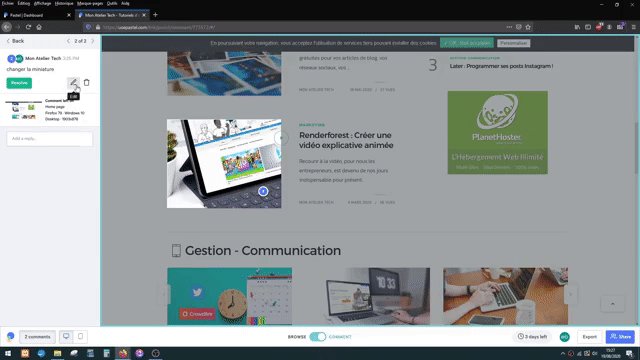
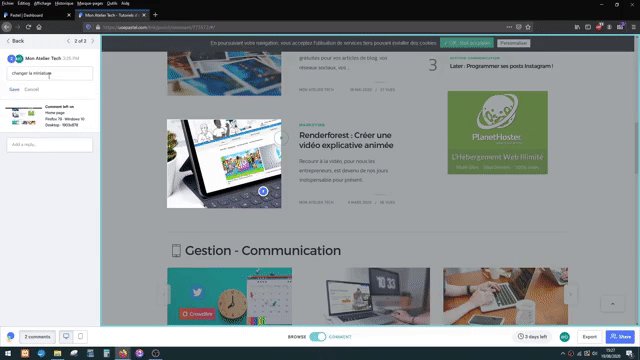
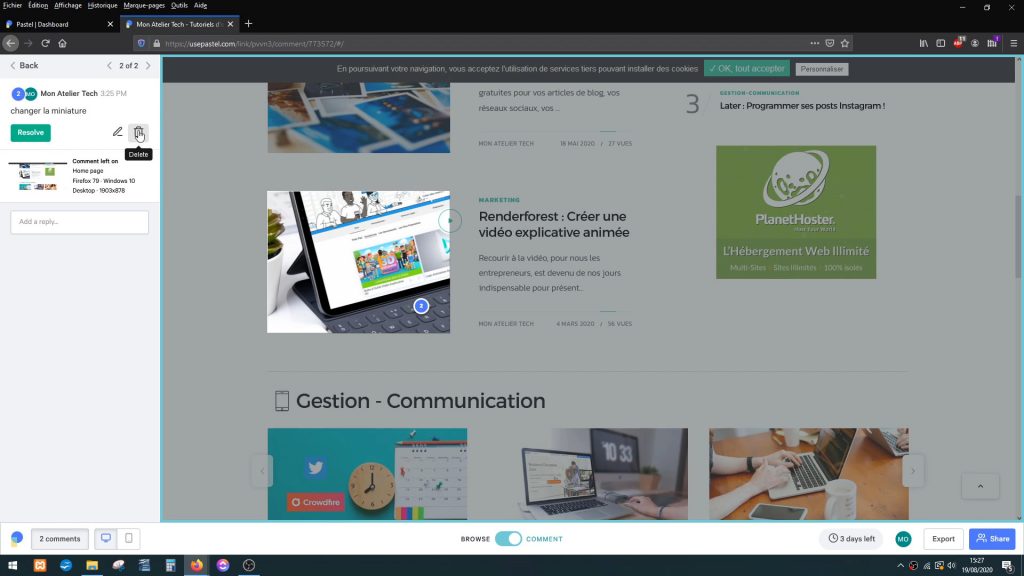
Il va de soi qu’en tant qu’éditeur du commentaire vous êtes autorisé à le modifier. Il vous faudra cliquer sur l’icône en forme de crayon, faire la modification et valider avec le bouton « Save ».

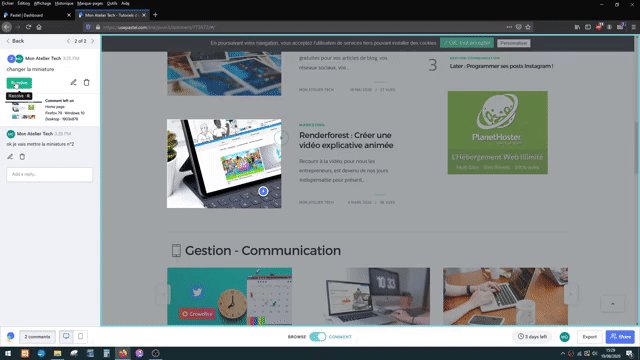
L’icône en forme de corbeille vous permet de supprimer votre commentaire.

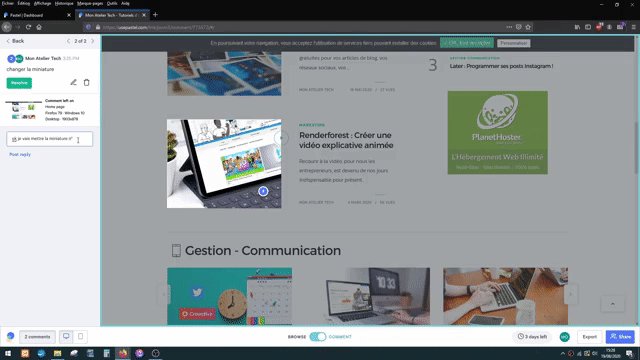
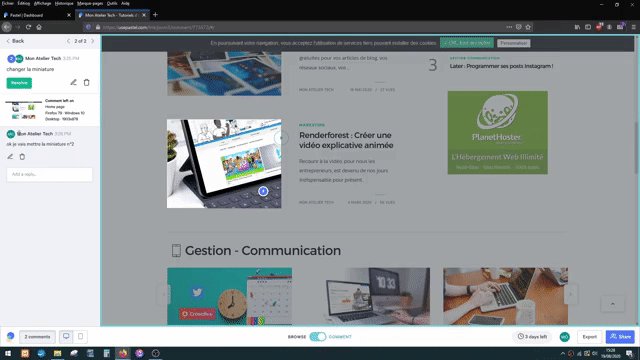
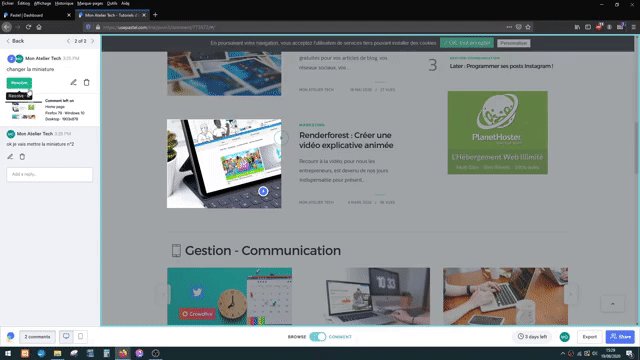
Il faut savoir que toute personne consultant votre commentaire ne peut ni le modifier ni le supprimer mais a la possibilité d’y répondre en complétant le champ « Add a reply… ». Il ne restera plus qu’à cliquer sur « Post reply » pour poster sa réponse.

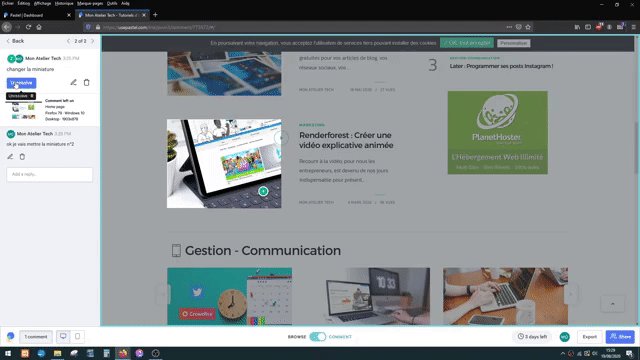
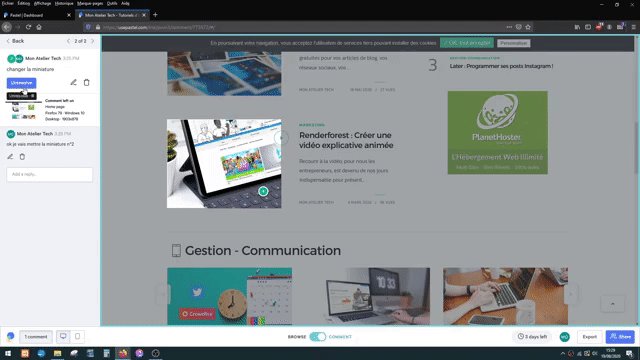
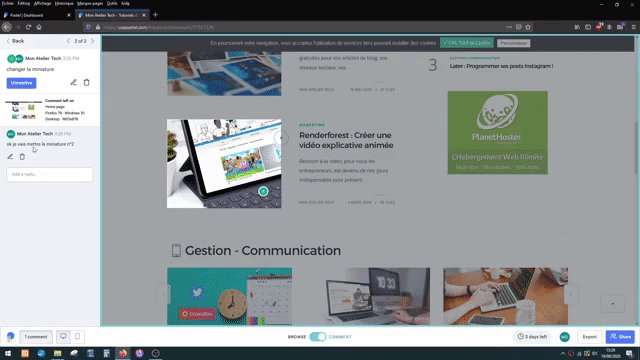
En tant que créateur du canvas, vous êtes autorisé à clôturer votre commentaire en cliquant sur le bouton vert « Resolve » (résolu). Si vous changez d’avis, cliquez sur le bouton bleu « Unresolve » (non résolu).

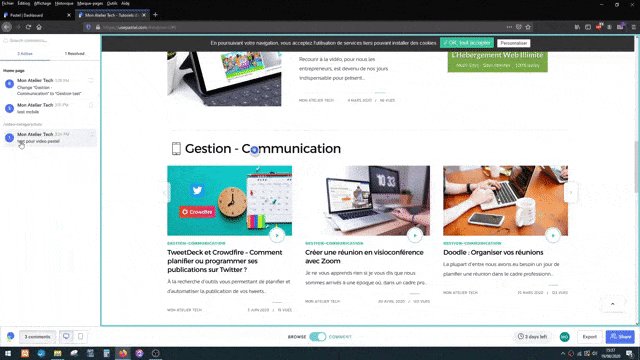
Et, pour retourner dans la liste des commentaires, rendez-vous sur « Back » dans le coin supérieur droit de la fenêtre.

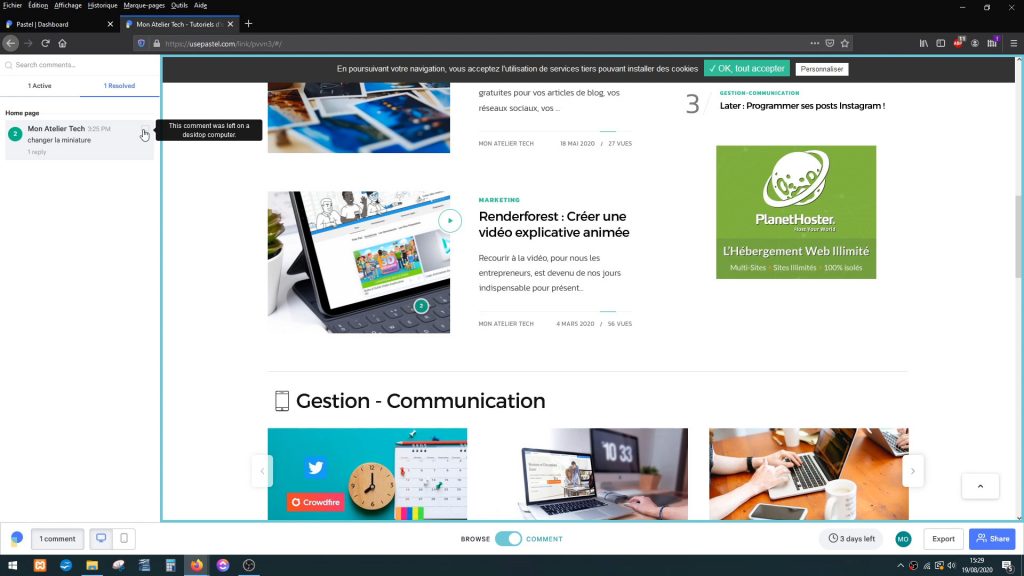
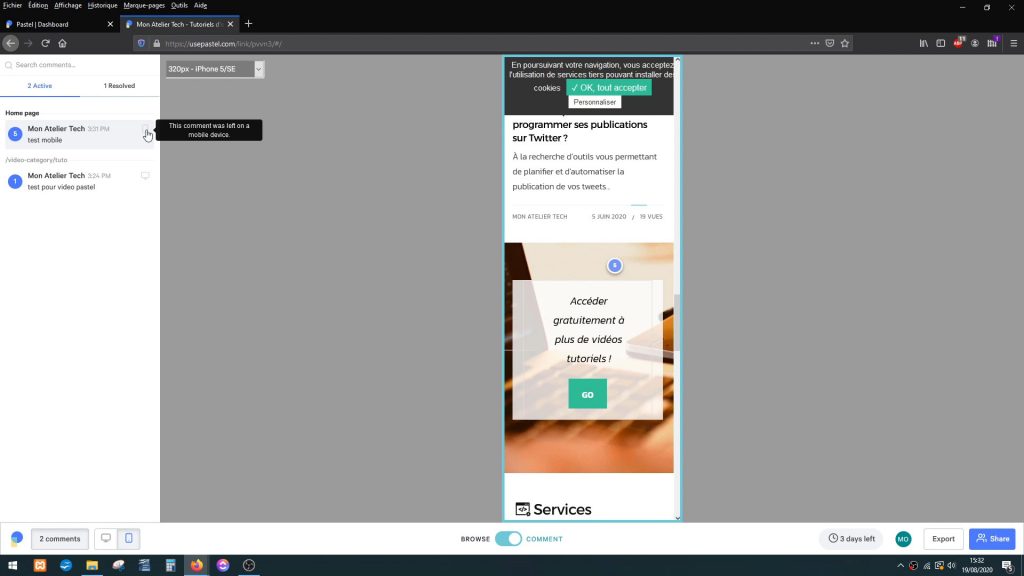
Vous y trouverez vos commentaires rangés dans deux catégories. La catégorie « Active », qui s’affiche par défaut, comprend les commentaires actifs, non encore résolus. Tandis que la catégorie » « Resolved », accessible à partir de l’onglet situé à sa droite, est réservée, quant à elle, aux commentaires résolus.

L’icône en forme d’écran d’ordinateur à droite du commentaire vous indique qu’il a été édité en vue ordinateur.

Pour éditer un commentaire en vue mobile, allez sur l’icône au bas de la page en forme de smartphone. Et, de la même manière que pour les commentaires en vue ordinateur, cliquez sur l’élément du site web qui nécessite un commentaire. Saisissez votre commentaire dans le cadre qui apparaît et cliquez sur « Post comment » pour valider.

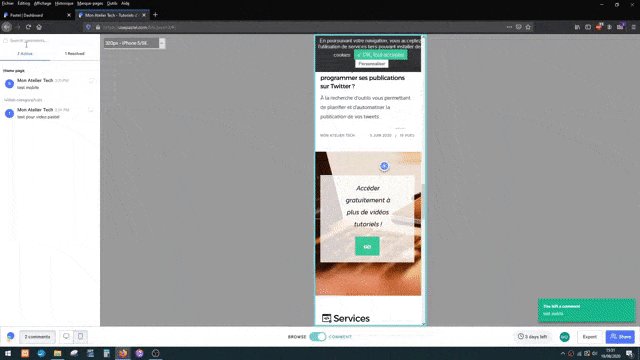
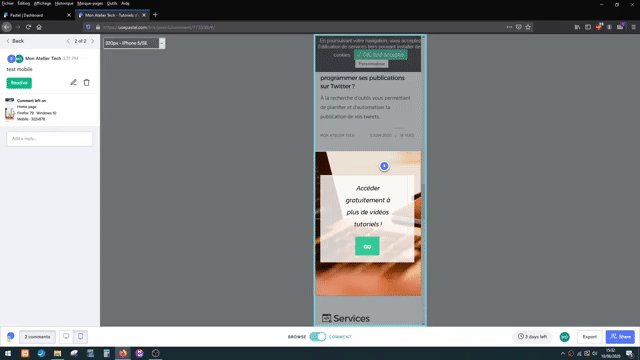
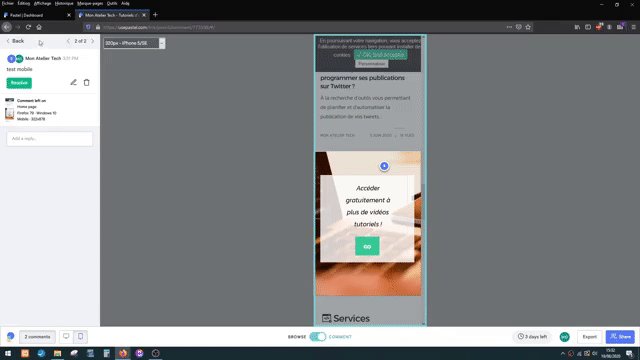
Et voilà, dans la catégorie « Active », vous avez le commentaire qui a été édité. L’icône, à sa droite, indique cette fois l’édition du commentaire en vue mobile. Ce qui est, selon moi, une information intéressante pour la résolution de celui-ci.

Et, si vous cliquez sur la capture d’écran, vous obtenez un aperçu de la page où est situé le commentaire.

La consultation du commentaire s’effectue par un clic sur la pastille bleue directement sur le site web mais aussi en cliquant sur le bouton, au bas de la page, recensant le nombre de commentaires présents sur le site. Vous retrouvez ainsi la liste des commentaires.

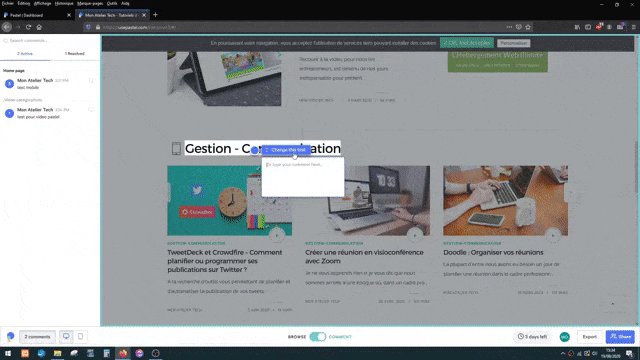
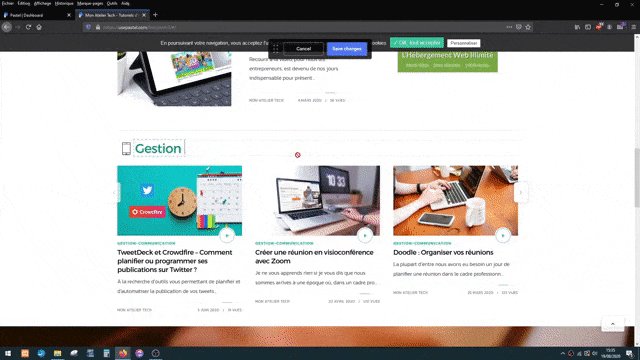
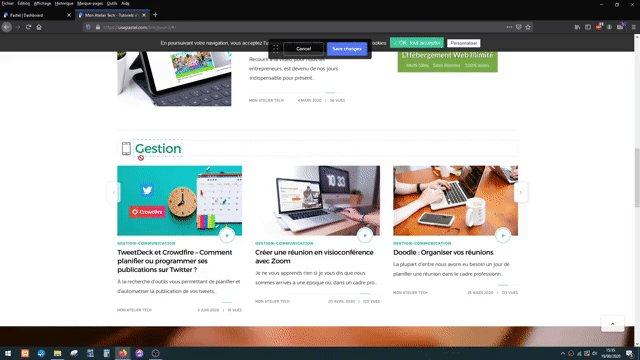
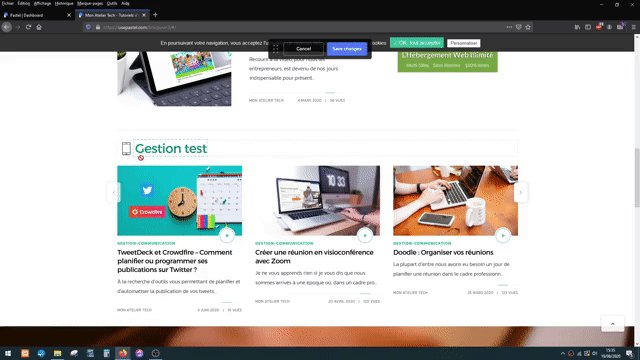
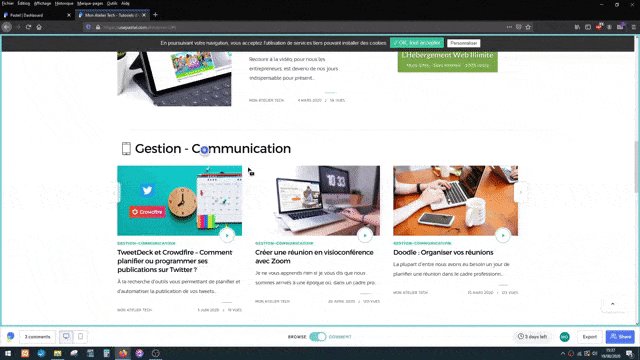
Autre avantage avec Pastel. Quand vous voulez laisser un commentaire sur du texte qui est présent sur le site, eh bien, vous avez la possibilité de faire une proposition afin de changer son contenu. Pour ça, vous allez vous placer sur l’action « Change this text » qui apparaît après avoir cliqué sur le texte. Cliquez dessus pour modifier le texte selon votre convenance.

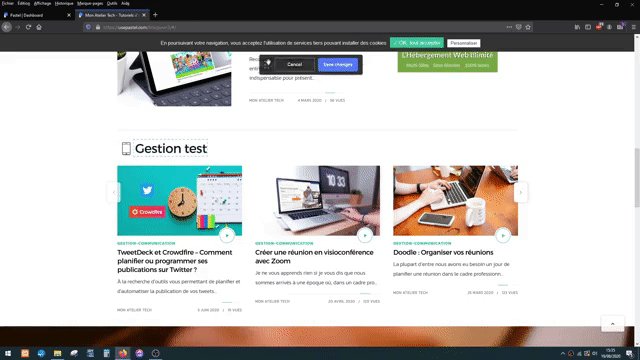
Au cours de cette action, un petit menu horizontal s’affiche. Il comprend seulement deux boutons : « Save changes » pour sauvegarder les modifications et « Cancel » pour annuler.

Je tiens à vous signaler que le fait d’effectuer la modification du texte sur le canvas ne signifie pas que ce changement sera également réalisé sur le site web qui est en ligne. Cela n’a aucune influence car, effectivement, Pastel n’a pas l’autorisation de faire ce genre de modification sur votre site.
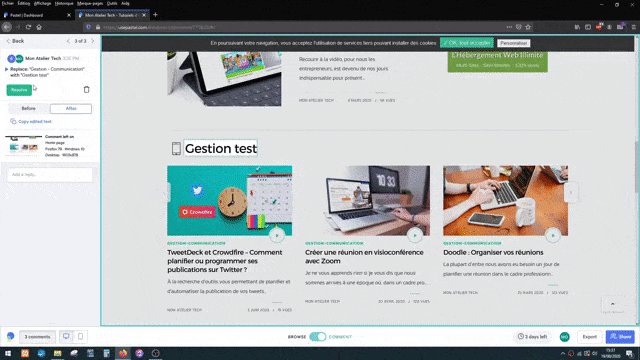
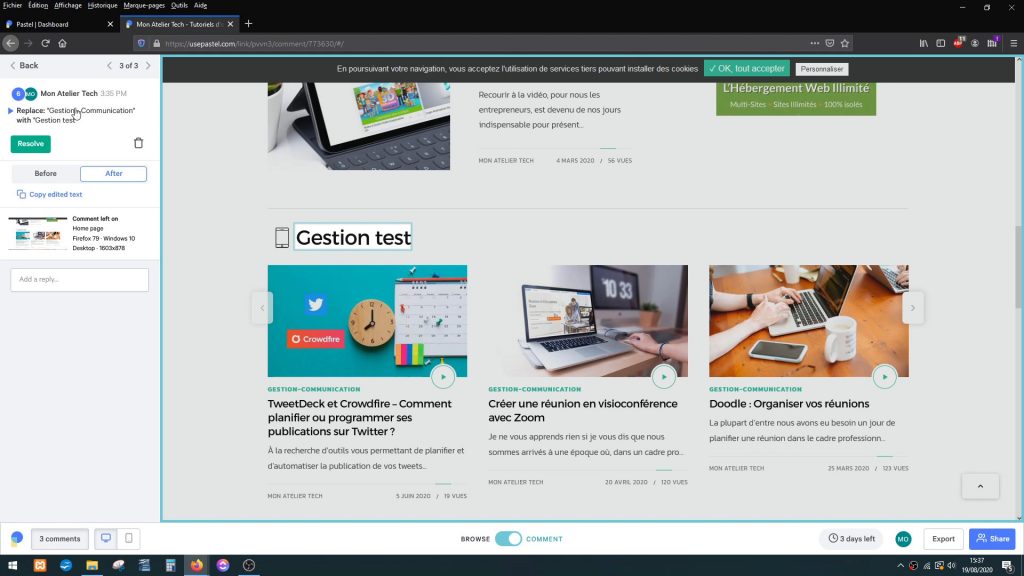
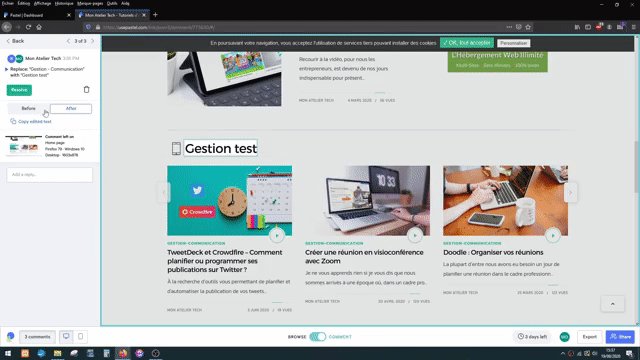
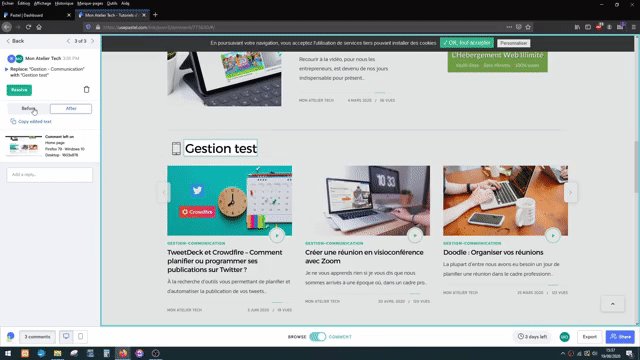
Voyons maintenant comment la personne qui va consulter le commentaire sera informée des modifications effectuées. Allez à nouveau dans les commentaires puis cliquez sur le commentaire en question.

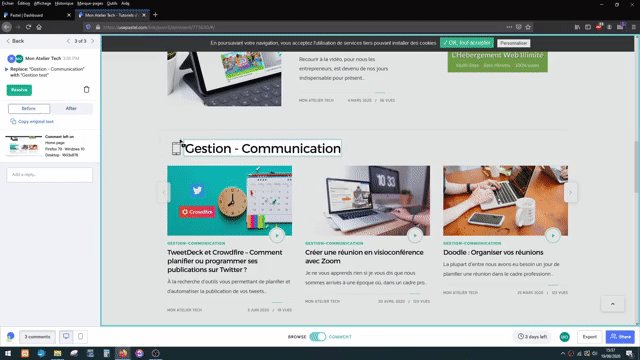
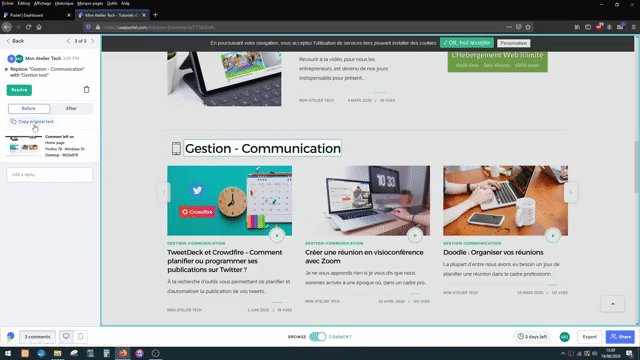
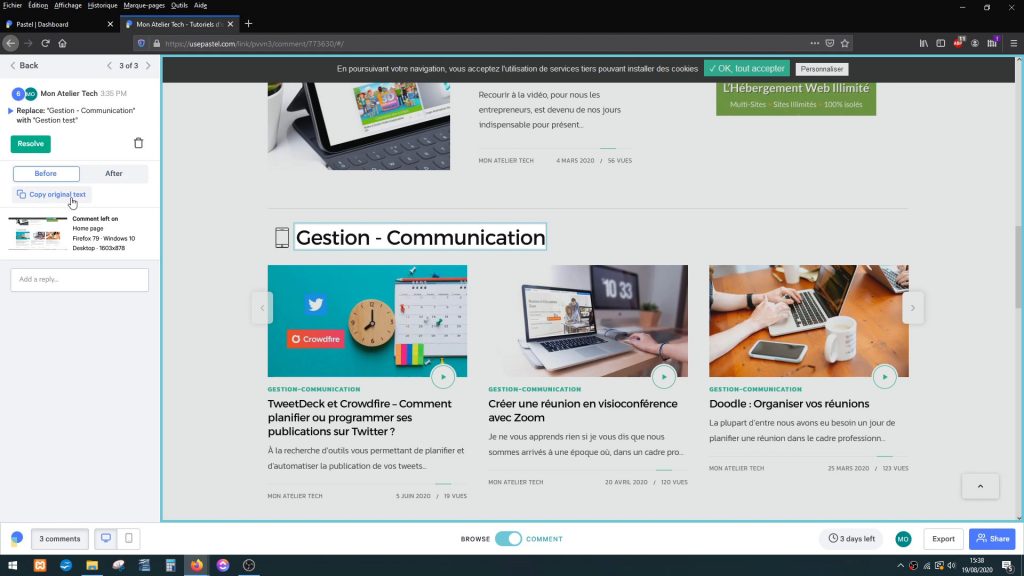
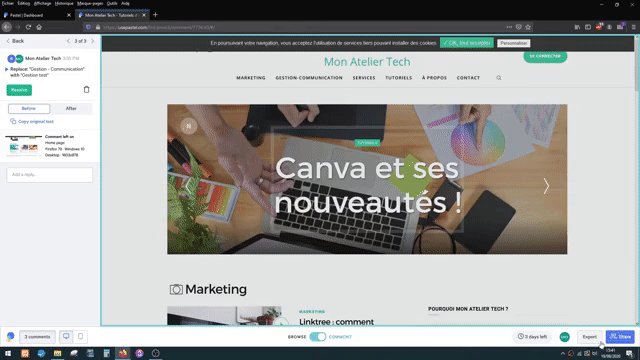
Cette personne est informée que le texte qui se trouvait précédemment sur le site a été remplacé par un autre. Ici, ce qui est intéressant, c’est que Pastel rappelle le texte d’origine pour qu’elle puisse faire un comparatif avec le nouveau texte. Ainsi, dans l’exemple que je vous donne, il y a le commentaire suivant : « Replace ‘ Gestion-Communication ‘ with ‘ Gestion test ‘ ».

Sur la page à droite, vous avez la version modifiée. Pour voir la version antérieure, il faut dans ce cas cliquer sur le bouton « Before » sous le commentaire. À côté, le bouton « After » sert à retourner sur la page contenant le texte modifié.

Avec le bouton « Copy original text » ou le bouton « Copy edited text » , vous pouvez copier le texte original ou le texte édité pour procéder, par la suite et si nécessaire, à la modification sur le site web.

Enfin, si vous cliquez en dessous, vous aurez l’aperçu du changement effectué. L’onglet « Before » en haut de la page permet d’obtenir un aperçu de la page d’origine.
Sachez que vous pouvez également laisser des commentaires sur des mockups. C’est possible au moyen du bouton « upload images or a PDF » mis à votre disposition sur votre tableau de bord, avec lequel vous créez votre canvas. Il vous sert à charger des images et des PDF et, de la même manière qu’avec un site web, à inviter des personnes à commenter une image ou un PDF.

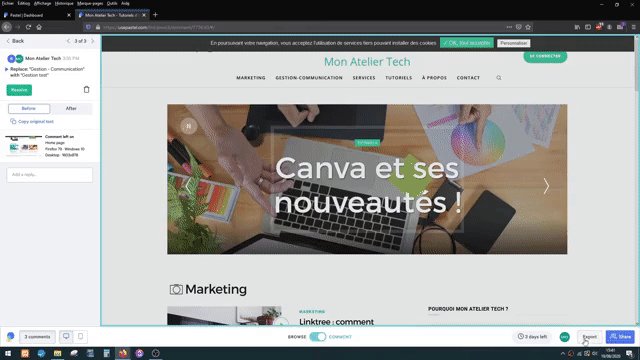
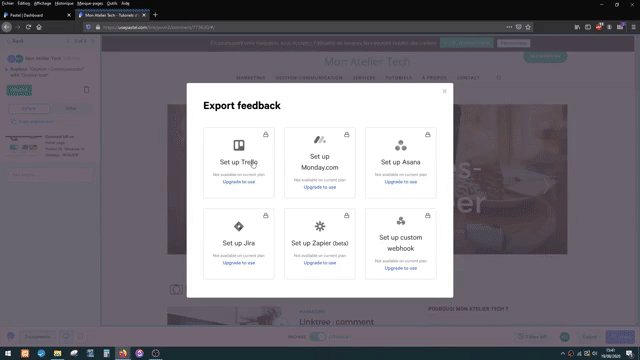
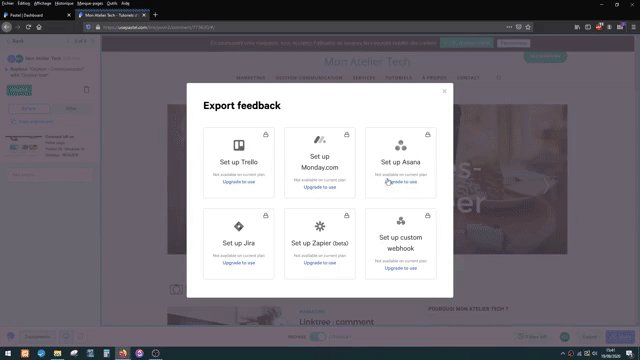
Avec les formules payantes, vous avez la possibilité d’exporter le canvas sur Trello, Monday.com, Asana, Jira, Zapier , etc.

Pour ce faire, cliquez sur le bouton « Export » situé juste à côté du bouton « Share » dans le coin inférieur droit du canvas.
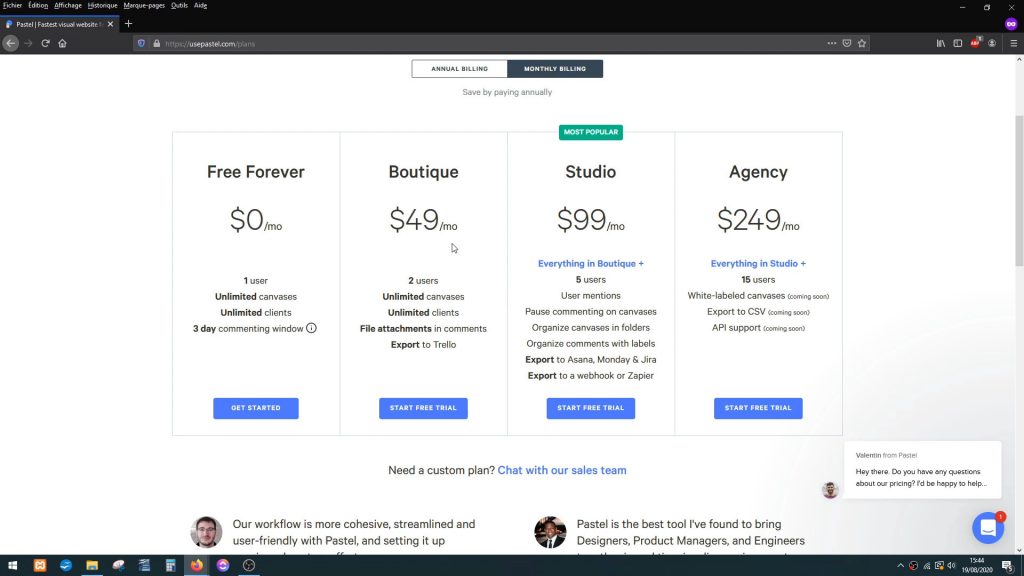
Quels avantages avec les formules proposées ?
Pastel propose, en plus de sa formule gratuite, trois formules payantes offrant des options supplémentaires.

Sachez que Pastel vous laisse le choix d’opter soit pour un paiement mensuel, soit pour un paiement annuel avec ici un prix mensuel plus réduit.
La formule Boutique
Il y a tout d’abord la formule Boutique à 49 $ par mois (environ 42 €), avec laquelle vous pouvez, entre autres, joindre des fichiers aux commentaires. Prenons l’exemple d’un client qui souhaiterait qu’une photo soit rajoutée sur le site web. Avec cette formule, la photo peut être attachée au commentaire.
La formule Studio
La formule Studio à 99 $ par mois (environ 84 €) apparaît comme étant la plus populaire sur Pastel. Avec cette formule, vous avez non seulement tout ce qui était déjà présent dans la formule Boutique mais vous pouvez aussi :
- mentionner des utilisateurs,
- faire des pauses au niveau des commentaires sur certains canvas,
- organiser des canvas en fichiers,
- exporter vos canvas sur tous les outils cités plus haut (Trello, Zapier, etc.).
La formule Agency
La dernière formule, la formule Agency à 249 $ par mois (environ 211 €), est réservée à une grosse équipe de 15 utilisateurs. Elle comprend tout ce qui était déjà présent dans la formule Studio et trois options supplémentaires (export en CSV, support API, etc.).
Ce qui est appréciable, c’est que, pour chacune de ces formules, Pastel vous offre une période d’essai de 14 jours. Ce qui vous permet de tester d’abord la formule qui vous intéresse et de voir ensuite si cet outil pourrait être indispensable pour votre activité.
Pastel est un outil vraiment pratique pour un gain de temps considérable. Vous aurez des avis bien précis sur ce qui doit être réalisé sur votre site web, qui doit bien entendu être en ligne. Et, en plus, il est possible de laisser des commentaires sur des mockups ou des fichiers en format PDF.
Bref, vous l’aurez compris, Pastel est un outil collaboratif bien pensé qui facilitera la communication avec vos clients et vous aidera à être plus productif.
N’hésitez pas à donner votre avis sur les réseaux.
Retrouvez également tous les articles sur l’application mobile Mon Atelier Tech :
